


.png)




The KFC mobile app streamlines the ordering and payment process, providing users with a fast and hassle-free experience. Moreover, it offers valuable data insights for KFC to enhance its menu offerings and marketing strategies.










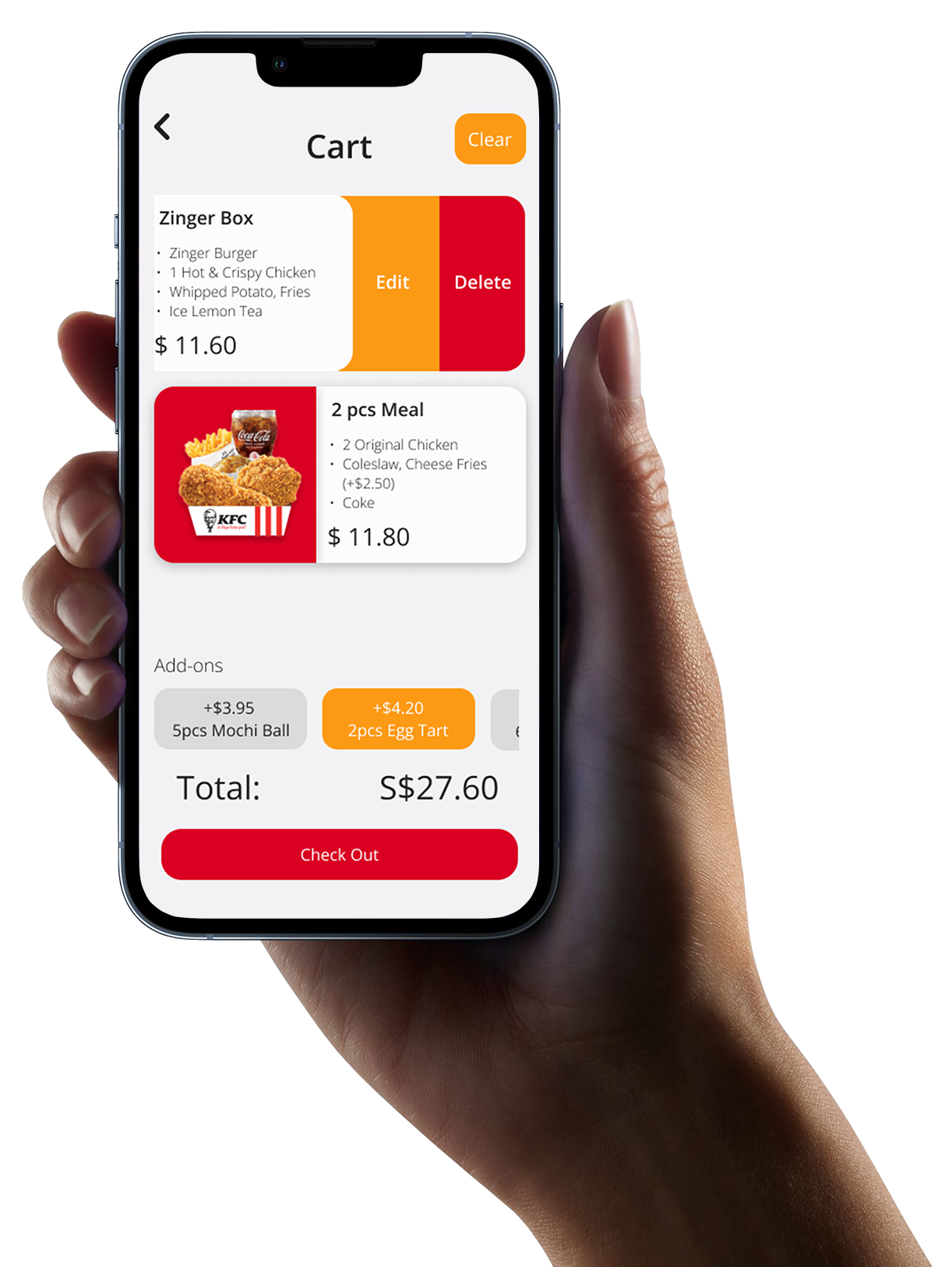
After analyzing our test results, we have decided to combine the best of both prototypes together as the final interface.
Presenting
Designed with familiarity in mind to guide you through
a fast ordering process.















I've highlighted some of the key features of our redesigned app, but there's much more to discover. Are you interested in finding out more or experiencing it for yourself?
Click the button below to try it out!
